
Designtuitive.com
Key Illustrator tools
Here are the ten most commonly used tools in Illustrator. If you can use these, you can do most of the things you’d ever need to do with this incredible piece of creative software.
Illustrator's selection tools
There are three selection tools in Illustrator, the Selection Tool, the Direct Selection Tool and the Group Selection Tool. Whilst not exciting, understanding which one to use will make it much easier to work with the program:



Selection Tool
The tool you’ll use most often is simply called the Selection Tool. It’s obviously used to select things. To use the Illustrator terminology, it selects paths, rather than selecting the anchor points that define them. If several paths are grouped together, it will select the whole group:
Direct Selection Tool
You use the Direct Selection tool to deliberately select an anchor point or several anchor points on a path, in order to adjust them.
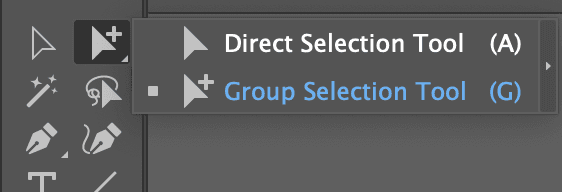
Group Selection Tool
If several paths are grouped together, whilst the Selection Tool will select the whole group, the Group Selection Tool enables you to select something even if it’s inside a group. Read more about what you can do with the Group Selection Tool here.
The Pen Tool
The Pen Tool is the most direct way to create paths, because when you click with it you create an anchor point. Every time you mouse click with the Pen Tool you’ll create another anchor point. If you drag your mouse whilst it’s held down you can add “handles” to the anchor point; these are like magnets, and enable you to create curved lines.
Pencil Tool
Like the Pen Tool, the Pencil Tool allows you to draw shapes, but in a much simpler way. It works completely freehand, so you just draw what you want. The path you draw will be automatically smoothed, and you can go back over what you’ve done to re-draw it. These features make it much easier to use, but you won’t get the precision you can get when using the Pen Tool.

Shape Tools
Instead of trying to draw things like circles, rectangles and triangles with the Pen or Pencil Tools, use Illustrator’s dedicated Shape Tools instead. Use the Shift key to constrain shapes to perfect circles or squares, and press the Up or Down arrows whilst drawing to change the number of sides on a Polygon or the number of sides on a Star.

Transformation Tools
By default, when using Illustrator’s Selection Tool, you’ll see handles around the edge of the selected path. You can drag on these to change a path’s size, or move your cursor slightly away to rotate the path. However, there are also dedicated tools available to do these things too: the Scale, Rotate, Reflect and Skew Tools. They can give you more control and useful options when transforming paths.


Shape Builder Tool
Sometimes the easiest way to create a shape is to combine two shapes, say, by adding them together, subtracting one from another, or only keeping the area where they intersect. One way to achieve this is by using the Shape Builder Tool: select multiple shapes first, then drag across them to combine them, or do the same whilst holding down the Alt / Option key to subtract one from the other(s).

Graph Tools
It’s likely that graphs and infographics you might have seen in newspapers or magazines will have been created in Illustrator. The Graph Tools help you take simple data and express it as a Pie Chart, Line Graph or similar.

Artboard Tool
If you want to create several versions of, say, a logo, or a social media post, you can do that with the Artboard Tool. In combination with the Artboard Panel, they allow you to create additional Artboards, which are a little like pages.


Read our other guides to Illustrator
Explore our Graphic Design for Marketers course