
Designtuitive.com
What is "outlined" text and why do I need to do it?
Whenever you type on a computer, the text appears in a particular font – say Arial or Helvetica. You’re only able to do that because that font resides somewhere on your machine.
But if you use a font to create, say, a logo, that can cause problems. Why? Let’s say you use the font Futura in your logo, and you send it to me because you want me to print your logo onto a T-Shirt. If I don’t have the font you used (Futura) installed on my computer, then that font will be substituted for another one. That’s not a huge problem if I’m reading, say, a report. But a huge problem if I’m supposed to be creating something using your branding.
The way to get around it is to Create Outlines. Do this by first saving a copy of your logo, then select your text and choose Type > Create Outlines. This turns what used to be editable text, defined by a font, into anchor points. Which means you can send it to me, and I can print your logo without needing to have your font installed.
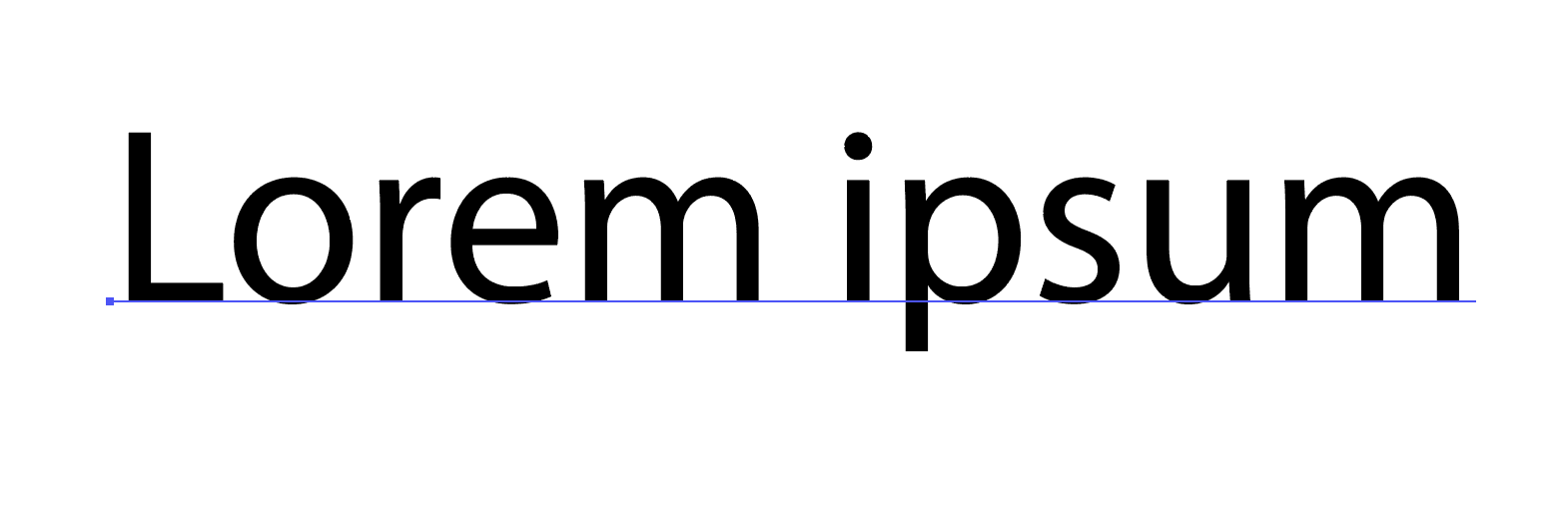
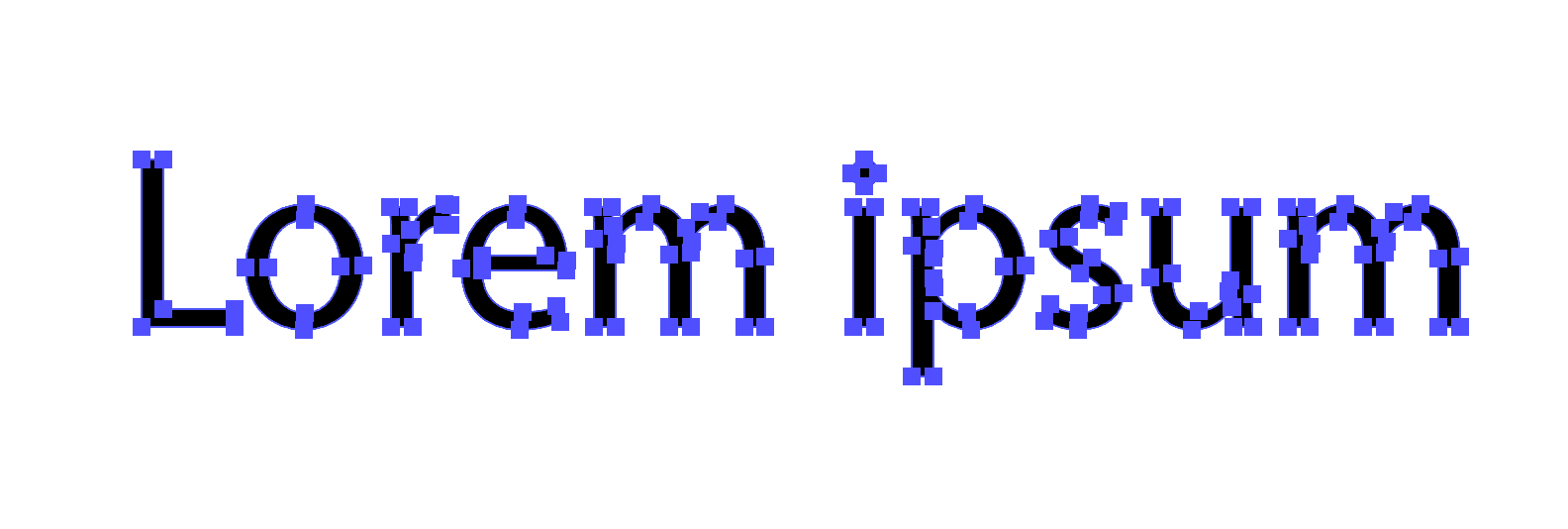
Notice, below, text defined by a font, left, and outlined text, right:


Being able to define text without needing to share the font is why it’s best practice to outline fonts used in things like logos. But keep a copy of the original that uses the font, in case you need to make adjustments.
Read our other guides to Illustrator
Explore our Graphic Design for Marketers course